몇 달 전에 티스토리 링크버튼 만드는 방법과 쉽게 할 수 있는 서식 코드를 공유해 드린 적이 있습니다. 그런데 링크버튼은 잘 따라서 만들고서 가운데로 위치를 변경하고 싶거나 버튼에 링크 거는 방법을 여쭤보는 분들이 계셨는데요~ 오늘은 티스토리 링크버튼에 링크 버는 방법과 티스토리 링크 미리보기 및 전면광고 설정 방법에 대해 알려드리겠습니다.
티스토리 링크 미리보기

티스토리 링크 미리보기는 이동하고자 하는 페이지 주소를 복사한 뒤 글쓰기창에 붙여 넣기만 해주면 됩니다. 주소 맨 마지막에 마우스 커서를 놓고 엔터를 치면 위의 이미지처럼 주소 밑에 미리보기 박스가 생성되고, 깔끔하게 보이기 위해서 위에 붙여넣기 한 영어로 된 주소는 지워주면 됩니다.
링크버튼에 링크 거는 방법

두 번째는 제가 공유해 드렸던 링크버튼에 링크 거는 방법입니다. 제가 공유해 드린 서식코드를 저장한 뒤 글쓰기 창에서 서식을 불러와 링크버튼을 만들고 버튼 안에 이동 글자까지 써넣어줬다면 버튼 안에 써넣은 글자를 마우스로 전체 드래그 한 뒤 위에 있는 메뉴탭에서 링크(고리 모양) 아이콘을 선택하고 URL에 이동할 페이지 주소를 붙여 넣기 해주면 됩니다.
예) 복지로 바로가기 버튼을 만들었다면 복지로 홈페이지 주소 복사 > 버튼 안의 글자 드래그 하기 > 메뉴탭에서 링크 아이콘 클릭 > URL에 복사해 온 주소 붙여 넣기
▼ 3초 만에 만드는 링크버튼 서식코드 공유 ▼
티스토리 링크버튼 3초만에 만들기 ( 서식 코드 공유 )
요즘 티스토리 블로그 하시는 분들 많으신데 HTML 코드를 만져서 취향대로 꾸며야 하다 보니 너무 어렵게만 느껴지는 것도 사실입니다. 게다가 다른 사람들은 링크버튼 하나도 간단하게 만드는
hm1709.tistory.com

그리고 이렇게 만든 링크버튼을 가운데 또는 오른쪽, 왼쪽으로 위치를 옮기고 싶다면 링크버튼 안에 마우스 커서를 놓고 메뉴탭에 있는 정렬에서 위치를 옮겨주면 됩니다.
이미지에 링크 거는 법

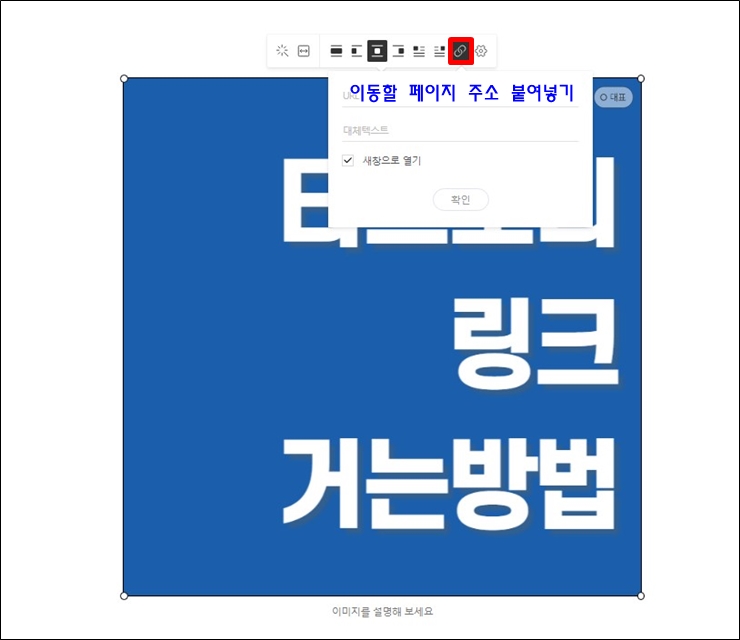
포스팅을 하다가 이미지에 링크를 걸고 싶다면 해당 이미지를 클릭하고 바로 위에 생기는 작은 메뉴탭에서 링크 아이콘을 클릭하고 URL에 해당 주소를 넣어주면 됩니다.
티스토리 전면광고 설정 방법

애드센스에서 가장 단가가 높은 광고는 전면광고로 이는 새로운 페이지로 이동할 때 전체화면에 뜨는 광고를 말합니다. 이 티스토리 전면광고는 새로운 페이지로 이동할 때만 노출이 되며 계속해서 노출이 되는 게 아닌 1시간 간격으로 노출됩니다.

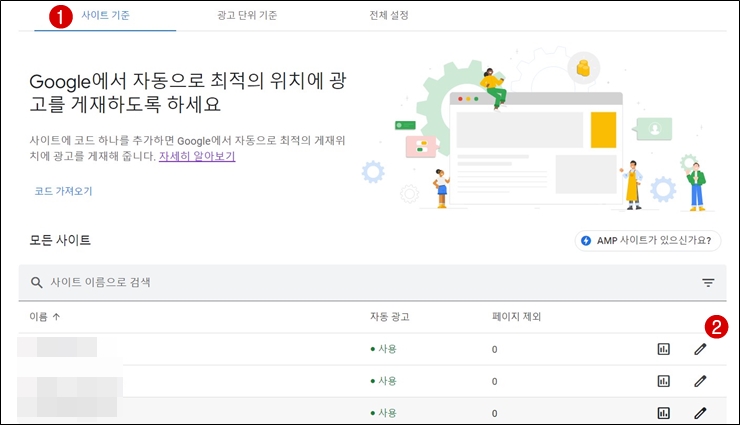
PC에서와 마찬가지로 모바일에서도 내 티스토리 블로그에 전면광고가 노출되게 하려면 먼저 애드센스에서 전면광고를 활성화시켜줘야 합니다. 애드센스 > 광고 > 사이트 기준으로 들어가서 전면광고를 설정할 사이트 주소의 가장 우측에 있는 연필 모양을 눌러줍니다.


이후 우측에 있는 광고설정에서 오버레이 형식을 클릭하고 여기서 모바일 전면광고를 활성화시켜주면 됩니다.

그리고 링크버튼이나 이미지에 링크를 걸었을 때에는 새창으로 열기에 체크해제를 해줘야만이 전면광고가 송출되고, 만약 전면광고보다 내 블로그에 머무는 체류시간이 더 욕심난다면 새창으로 열기에 체크된 상태로 포스팅을 발행하면 됩니다.

그리고 또 하나, 오늘 포스팅 내용에서 가장 위에서 알려드렸던 티스토리 링크 미리보기박스 같은 경우에는 글쓰기 창에서 링크 미리보기 박스를 설정 해놓은 다음 메뉴탭에있는 기본모드를 HTML 모드로 바꾼뒤 미리보기 박스 코드에서 target="_blank" rel="noopener" 이 부분을 삭제해 주면 전면광고가 노출됩니다.

티스토리 링크 미리보기 전면광고 설정 방법에 대해 정리해 봤습니다. 글로 작성하다 보니 어렵게 느껴질 수도 있지만 몇 번 하다 보면 눈감고도 할 수 있는 부분이니 차근차근 따라 해보시기 바랍니다.
티스토리 링크버튼 HTML 서식 만드는 방법
티스토리 블로그를 통해 정보를 찾아다니다 보면 깔끔하게 만들어놓은 링크버튼을 볼 때가 있어요. 이는 티스토리에서 제공하지 않는 기능으로 필자 또한 내내 만드는 방법이 궁금하기도 했었
hm1709.tistory.com
'아는즐거움 > IT, 가전, 전자기기 정보' 카테고리의 다른 글
| 구글 바드 사용법 ai 사이트에서 이미지 불러오기 (0) | 2023.05.26 |
|---|---|
| 줌 다운로드 및 배경화면 바꾸기 가상배경 설정 방법 (0) | 2023.05.18 |
| 인스타그램 언팔 확인 PC 사이트 nfollowers 사용법 (0) | 2023.05.13 |
| 네이버 카페 광고 차단 간단한 방법 (0) | 2023.05.09 |
| 유튜브 밴스드 막힘 대체 리밴스드 다운 (0) | 2023.05.02 |




댓글